Nous sommes très heureux de vous annoncer la sortie de SmartGuide V7!
Qu’est-ce que SmartGuide?
SmartGuide est un outil de développement de solutions Web et mobiles de premier plan qui permet aux organisations de créer, déployer et gérer facilement des applications intelligentes et personnalisées centrées sur l’utilisateur. Il offre aux entreprises l’agilité nécessaire pour fournir rapidement des services Web et mobiles efficaces à toutes leurs parties prenantes, tout en libérant toute la valeur des actifs informatiques de l’entreprise.
Quoi de neuf dans SmartGuide V7?
Vous avez demandé, nous avons écouté – cette nouvelle version introduit deux fonctionnalités principales et des dizaines de corrections et d’améliorations pour rendre le développement de vos applications plus facile que jamais.
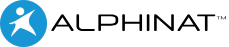
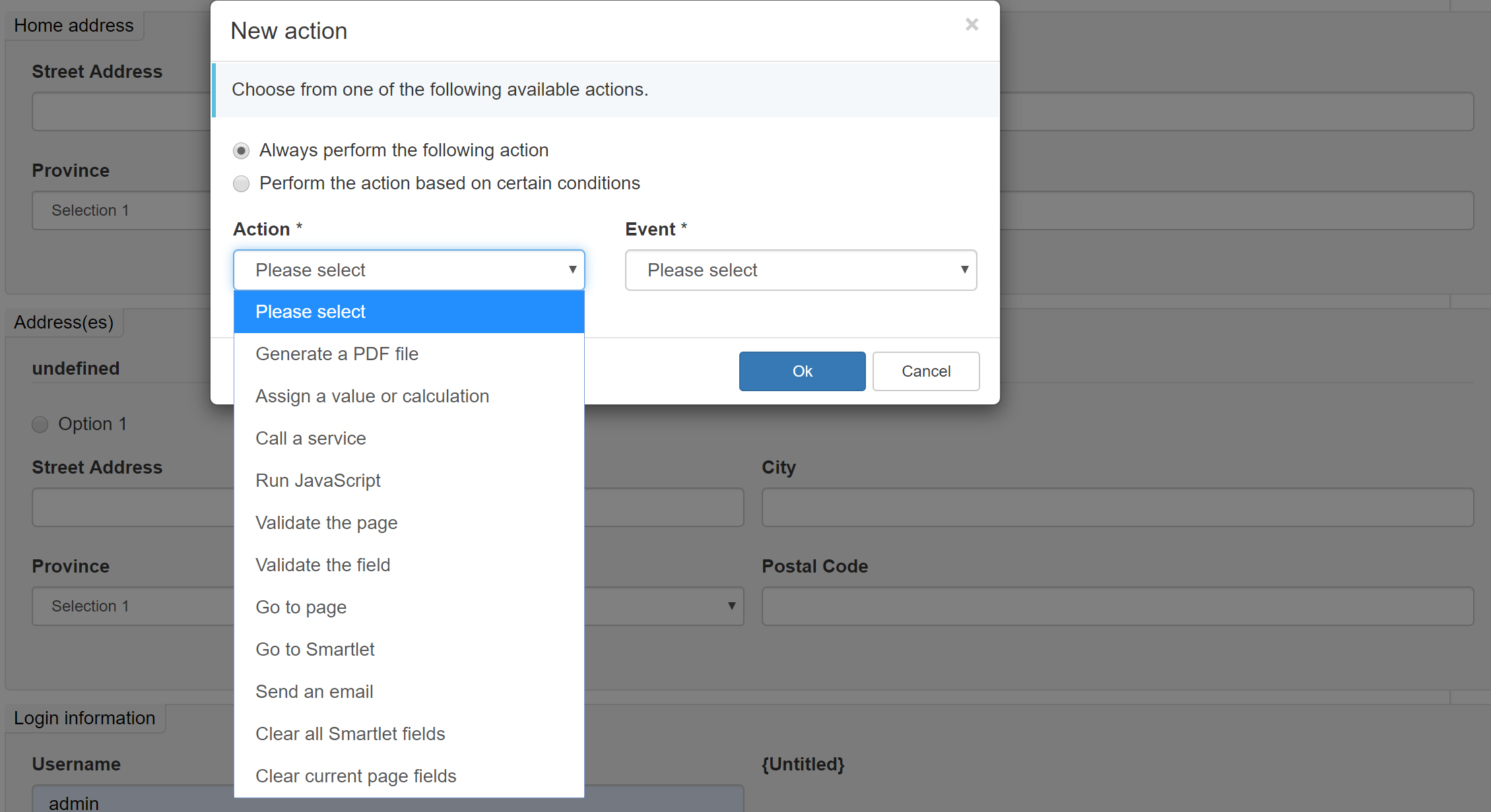
La version 7.0 offre la possibilité de spécifier des actions sur les événements de champ et de page, telles qu’une valeur de modification de liste déroulante ou un onglet de sortie d’un champ de texte. Il introduit également des métadonnées de champ permettant de spécifier des attributs illimités pour vos champs, y compris des attributs HTML5 ou des masques de saisie, par exemple.
Des actions basées sur des événements javascript standard tels que «onclick», «onchange», «onblur», etc. pour presque tous les types de champs sont désormais possibles.

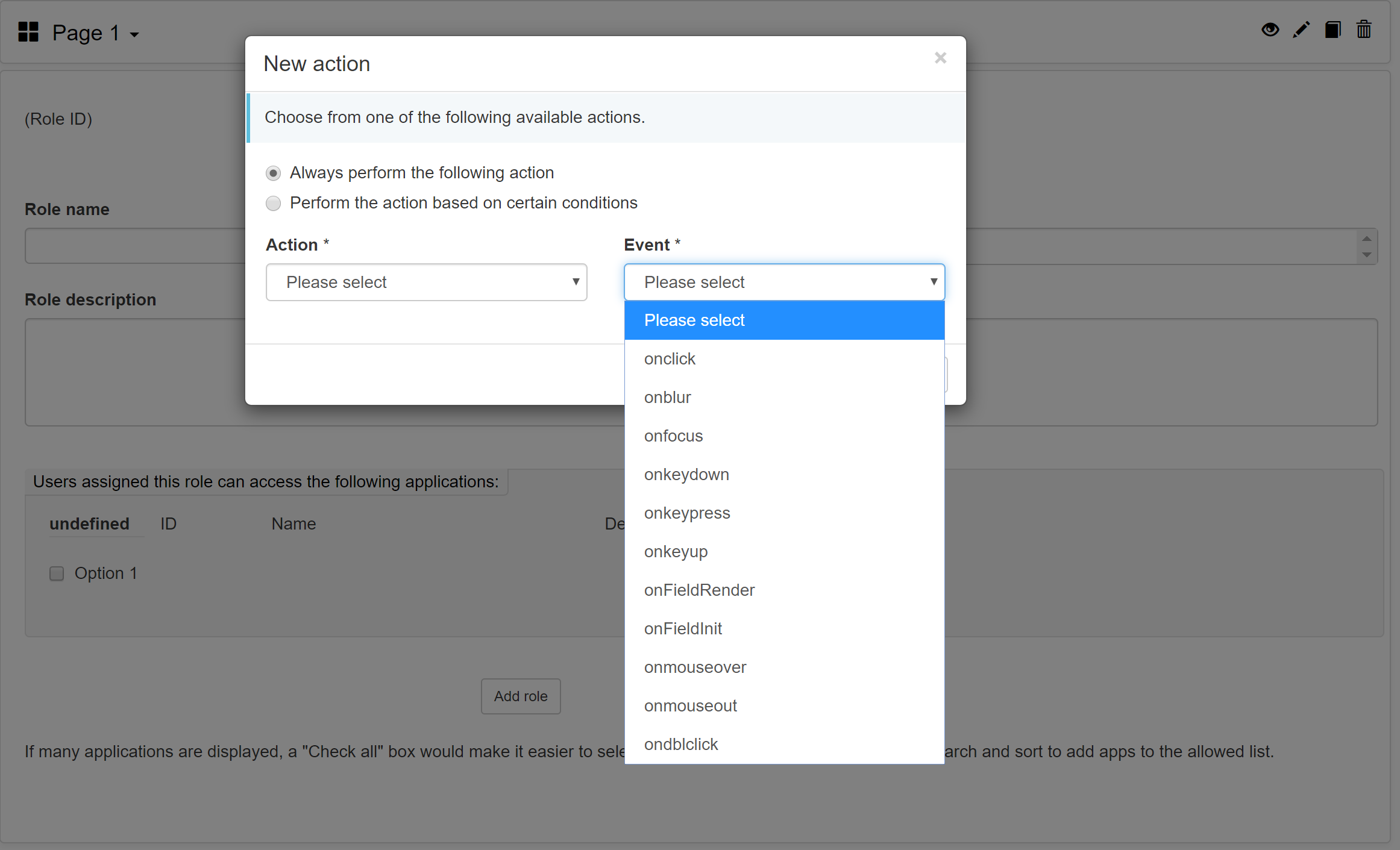
Édition de page – Onglets d’action
La fonctionnalité d’édition de page a été repensée afin d’être cohérente avec l’édition de champs, y compris l’onglet Actions! Les onglets suivants sont maintenant disponibles pour les pages:
Propriétés – Outre le titre, le nom et la description de la page, vous pouvez désormais spécifier une section. Cela permet de regrouper des pages et de présenter une piste des sections à mesure que les utilisateurs finaux se déplacent dans vos applications.

Validation – Cette fonctionnalité est identique à celle précédemment utilisée dans la fenêtre d’édition de la mise en page.
Apparence – Outre le choix du modèle, vous pouvez désormais spécifier des classes et des styles qui seront appliqués au corps de la page afin de faciliter la personnalisation de l’apparence de vos applications sans avoir à modifier les fichiers de thème.
Navigation – La navigation de page est maintenant groupée avec les autres interfaces d’édition de page.
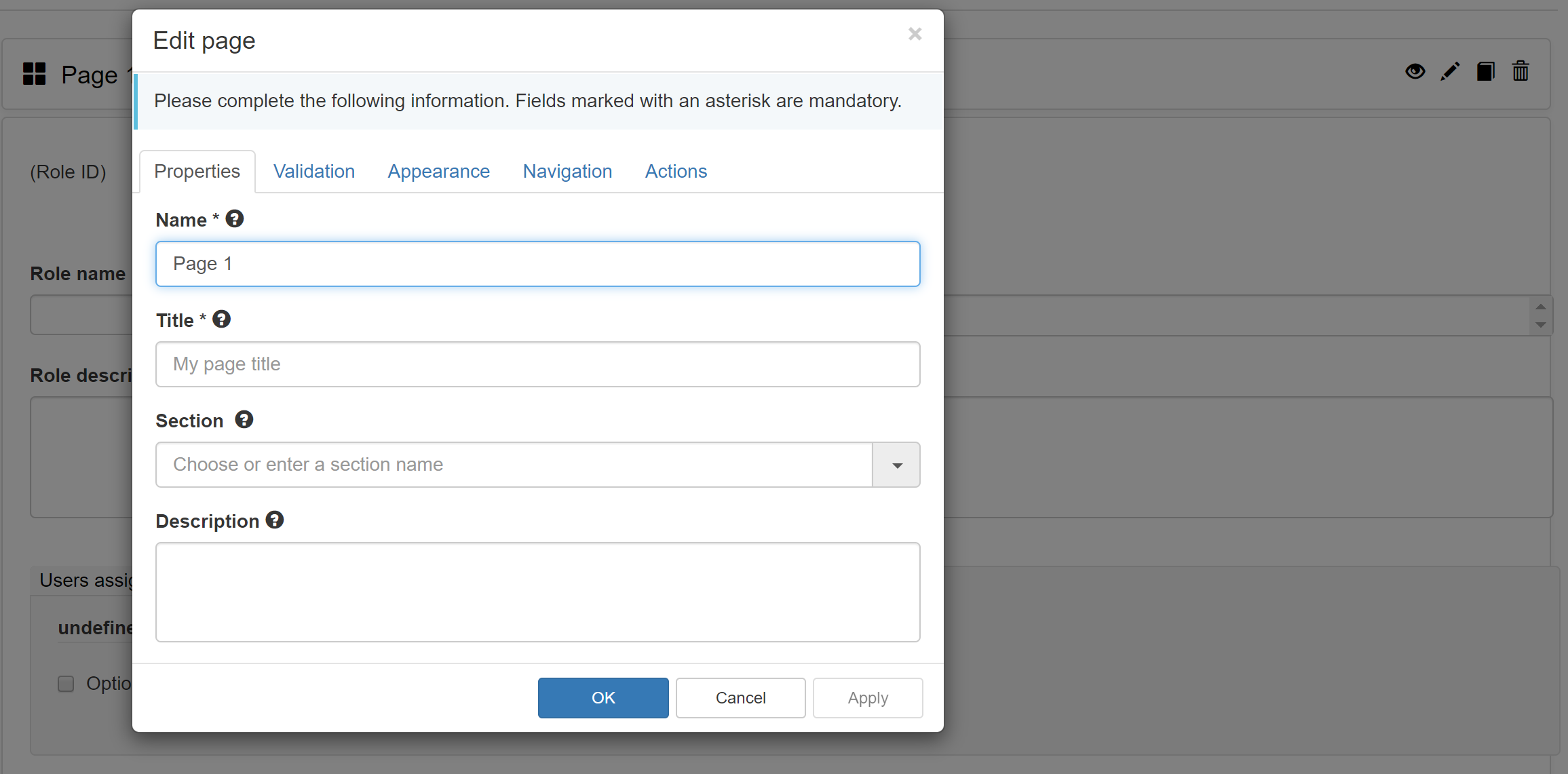
Actions – Il est maintenant possible de définir des actions lors de l’initialisation et du rendu de la page. Cela facilite beaucoup l’appel d’un service lors de l’actualisation d’une page, par exemple, au lieu d’essayer de placer l’appel de service lors de la navigation vers cette page.

Améliorations
De nouvelles actions sont disponibles pour exécuter du JavaScript, valider un champ, réinitialiser des champs Smartlet et réinitialiser des champs de page. La possibilité d’exécuter du JavaScript vous permet par exemple d’initialiser un widget sur ce champ, évitant ainsi toute manipulation de fichier de thème.

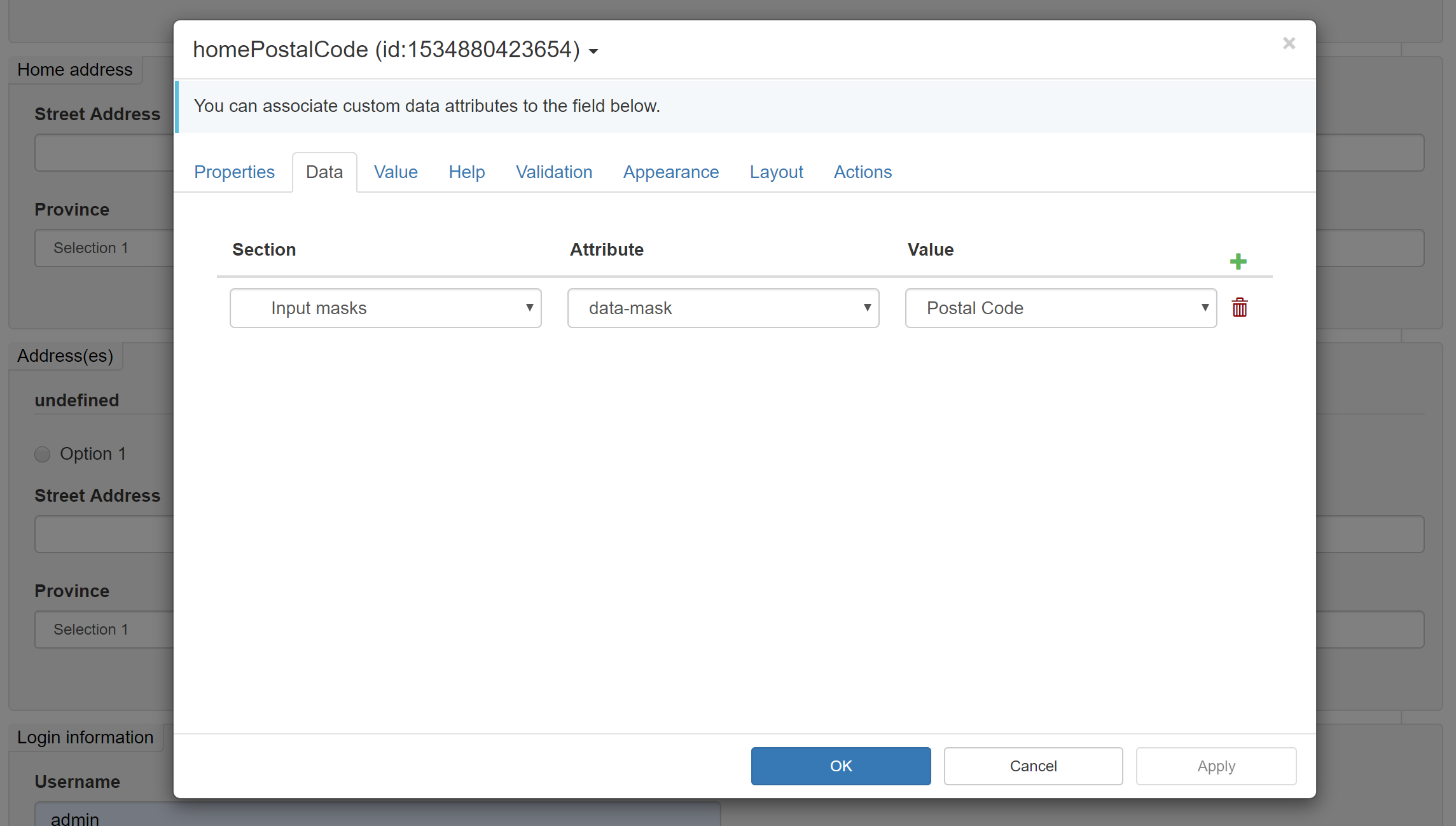
Les métadonnées peuvent maintenant être spécifiées pour n’importe quel champ, en utilisant le nouvel onglet Données lors de la modification d’un champ. Vous pouvez regrouper ces métadonnées par section (par exemple: Formatage), chaque section peut avoir plusieurs attributs (par exemple: masque de données) et chaque attribut peut avoir plusieurs valeurs (par exemple: numéro de téléphone (999) 999-9999).

Les validations de téléchargement de fichiers ont été améliorées et l’éditeur de texte offre maintenant une fonction de formatage de la date. Cela facilite grandement l’incorporation de dates dans les messages personnalisés présentés à vos utilisateurs.
De plus, pour faciliter l’intégration entre les applications, il est maintenant possible de définir une valeur dans un autre Smartlet avant de le consulter. Cela peut être très utile si vous avez plusieurs applications nécessitant une fonctionnalité de paiement, par exemple. Les valeurs pour le montant, les taxes, etc. peuvent être définies avant de saisir l’application de paiement, ce qui permet une plus grande réutilisabilité.
Thème par défaut
Le thème par défaut a été considérablement amélioré pour vous donner un meilleur point de départ pour le personnaliser selon vos besoins. Ce thème sera également plus facile à mettre à jour avec les versions futures de SmartGuide, car vous disposez désormais de deux fichiers de personnalisation, custom.css et custom.js, dans lesquels vous pouvez placer des styles personnalisés et des fonctionnalités JavaScript.
Un deuxième thème, basé sur le framework Materialize, est désormais également proposé dans l’édition Java de SmartGuide. Il offre une alternative intéressante aux thèmes basés sur Bootstrap.
Essayez-le maintenant!
Quel meilleur moyen de tout apprendre sur cette dernière version que de l’essayer soi-même? Si vous êtes un utilisateur existant de SmartGuide, veuillez contacter votre représentant Alphinat. Si vous êtes nouveau sur SmartGuide, vous pouvez demande d’essaie gratuite.
Dans les deux cas, nous espérons que vous apprécierez la version 7 autant que nous! Et comme toujours, veuillez nous faire savoir ce que vous pensez afin que nous puissions améliorer SmartGuide à chaque nouvelle version. Merci pour votre soutien continu!