Creating the first page
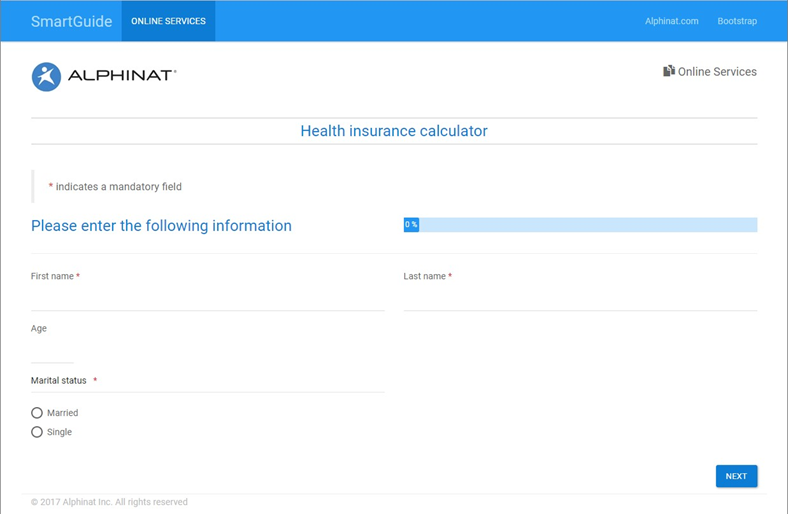
The first page will be used to collect the name, age and marital status of the applicant. Once deployed, the page will appear as follows:

When the Smartlet was created, a first page was also created automatically named Page 1 and titled Untitled page.
To modify the page properties:
- Click the edit icon in the list of page actions:
- Enter the following information:
- Click the OK button.